




Consumidores de todo o mundo estão cada vez mais usando várias telas e dispositivos para consumir conteúdo. Experiências coesas e de alta qualidade em smartphones, tablets, desktops e outros dispositivos não se destinam mais apenas aos websites em inglês.
Isso significa um desafio interessante para as marcas distribuídas globalmente, pois elas devem assegurar que o respectivo conteúdo internacional também seja localizado em todas as telas.
Por que é uma boa prática oferecer experiências coesas e localizadas em vários dispositivos?
Para os iniciantes, o panorama de consumo de conteúdo é radicalmente diferente em relação ao ano passado. O tráfego de websites móveis ultrapassou o tráfego da web em desktops ano passado e continua a crescer.
A adoção global de smartphones está aumentando vertiginosamente. Apenas no Vietnã, que é o terceiro mercado com crescimento mais rápido de smartphones no mundo, com quase 25% de crescimento de público somente este ano, nove em cada 10 adultos têm agora um smartphone. As empresas estão reagindo. A mobilidade global e os gastos estão crescendo. Por exemplo, os gastos com anúncios na Internet móvel do México aumentarão 76% e alcançarão os US$ 391,4 milhões este ano.
Consumidores de todo o mundo estão passando muito tempo em seus smartphones e tablets. De acordo com uma pesquisa de 2014 com 14.000 pessoas de 14 países, a maioria delas passa mais tempo consumindo mídia nos próprios dispositivos móveis do que assistindo TV. Sessenta por cento dos entrevistados afirmaram que gastam todo o tempo (ou a maior parte dele) on-line em dispositivos móveis.
A experiência da segunda tela também está presente e vai muito bem em escala global. Sessenta e um por cento dos entrevistados disseram que navegam na web móvel enquanto assistem televisão. (Esse número aumenta para quase 95% nos EUA). Essas pessoas ficam trocando mensagens de texto, conferindo as redes sociais e fazendo compras.
A convergência dessas tendências – adoção, consumo e envolvimento – abrem um caminho muito claro para as empresas, especialmente aquelas que se expandiram para mercados internacionais.
Mas qual é a forma mais inteligente de exibir com precisão o conteúdo localizado das empresas em todos os canais digitais?
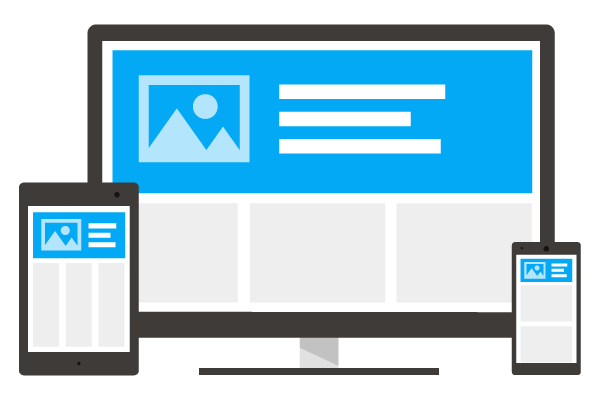
A base ideal é o design ágil, uma prática recomendada para websites que muitas empresas já empregam nos respectivos sites principais em inglês. O web design responsivo se adapta ao dispositivo que o usuário está utilizando no momento, otimizando a apresentação do conteúdo para o tamanho, a resolução e a orientação adequados à tela do usuário.
Quando apresentado com cuidado, o conteúdo fica excelente em navegadores de desktop, tablets e telefones:

Se o site do mercado principal da sua empresa não utiliza um design ágil, provavelmente isso repercutiu na atualização de facilidade de uso em dispositivos móveis do Google feita em abril, também conhecida como "mobilegeddon". Essa atualização de algoritmos aumentou as classificações das páginas móveis da web nos resultados de busca dos dispositivos móveis e penalizou as páginas que não estavam preparadas para a mobilidade. (Dados preliminares sugerem que alguns sites perderam um tráfego significativo, inclusive o Reddit (-27%), o NBC Sports (-28%) e muitos outros).
A atualização afetou também os sites localizados de mercados internacionais. De acordo com uma pesquisa recente da MotionPoint, as empresas que não implementaram melhores práticas de mobilidade em seus sites globais tiveram uma redução de 20% nas impressões móveis e uma queda de 17% nas impressões gerais. Ouch. Responsive design is lauded for its flexibility. Após o lançamento, esses sites são fáceis e baratos de se manter, escreve Jim Robinson na empresa de marketing digital Clickseed. Eles também geram menos problemas de implementação. O design responsivo oferece "um site para comandar tudo", sem que você precise de anotações complicadas, detecção de dispositivos ou redirecionamentos.
No entanto, esse método exige uma abordagem de design ponderada. Além disso, ele pode exigir mais recursos para ser lançado. Porém, esses custos são relativos, explica Logan Lenz, um estrategista on-line global da equipe de Crescimento Global da MotionPoint.
"Construir um website ágil exige um pouco mais que codificação inicial e se parece bastante com a construção de um alicerce adequado a uma casa", ele diz. "Se você construir a estrutura correta, poderá acomodar um "segundo andar" mais tarde quando quiser ampliar. A manutenção é uma pequena parte dos gastos normais e rotineiros de uma empresa. Nenhum arquivo adicional é necessário. Nenhum servidor extra é necessário. Tudo se resume a um só website."
No entanto, sites ágeis não significam sites móveis. Os sites móveis oferecem experiências de usuário genuinamente focadas na mobilidade, que são normalmente superiores à abordagem ágil. No entanto, existem dilemas para se alcançar essa apresentação meticulosa. Como esses sites residem em uma URL separada, o tráfego de busca orgânico pode ser diluído. A participação dos links pode ser reduzida, o que também afeta as buscas. Além disso, os custos de manutenção podem ser mais altos.
Logan destaca que o Google recomenda um web design responsivo.
"A melhor abordagem hoje é garantir que seus sites principais residam em um só domínio e atendam aos usuários em todos os dispositivos", explica Logan.
As empresas que operam atualmente sites em inglês com design ágil nos mercados principais já conseguiram superar o desafio de oferecer "um site em muitas telas". No entanto, essas organizações frequentemente receiam que o lançamento de sites internacionais exija esforços e gastos em dobro com o design de muitos sites ágeis e "exclusivos" para muitos mercados secundários.
Mas a história não precisa ser assim. Uma abordagem de localização de websites chamada de Abordagem de Proxy (uma inovação da MotionPoint há 15 anos) funciona muito bem com todos os sistemas de administração de websites e com todos os designs. Independentemente do sistema de administração de conteúdo ou do estilo de design de uma empresa, esse método independente de plataformas funciona com segurança, mas de modo independente do website de uma empresa. Ele faz com que o lançamento e a manutenção dos sites traduzidos sejam fáceis e econômicos.
A abordagem de localização de websites Proxy Plus exclusiva da MotionPoint aproveita ainda mais os benefícios ao incorporar ferramentas, tecnologias e especialistas exclusivos para oferecer crescimento sustentável da empresa em mercados internacionais.
Os sites localizados com a tecnologia Proxy Plus realmente fazem a diferença. Tecnologias exclusivas como a detecção de preferências de idioma e as otimizações das experiências de usuário adaptam-se aos visitantes de mercados diferentes e quantificam os ganhos dessas otimizações.
Quando combinada a um web design responsivo, essa abordagem oferece conteúdo localizado relevante aos mercados globais e otimiza a apresentação dele em qualquer dispositivo. As empresas poderão manter a abordagem de "um site para comandar tudo" nos mercados principais em inglês, e os sites internacionais acompanharão tranquilamente o ritmo.
"Para falar a verdade, todos os websites deveriam ter design responsivo atualmente", diz Logan. "Se sua empresa ainda apresentar uma experiência de desktop aos visitantes móveis, independentemente do idioma do site, sem dúvida esses visitantes desistirão de explorar o website. Possivelmente, você estará perdendo novos clientes e mais receita."